Como desarrolladores a veces necesitamos alguna información, el valor de una variable, los parámetros que llegan a un hook, o simplemente saber si el flujo pasó por cierta parte del código. Por eso hoy te enseño a hacer Debug con Woocommerce.
La documentación de Woocommerce lo explica. Pero yo te ayudo a entenderlo.
ALERTA: El contenido está dirigido a programadores. El código mal implementado puede afectar a tu Tienda.
Empecemos por una función:
wc_get_logger()
Primero veamos el significado de Log. Yo lo traduzco como bitácora o registro. Es un lugar donde vas guardando información de eventos. Normalmente incluyendo el tiempo en que sucedieron.
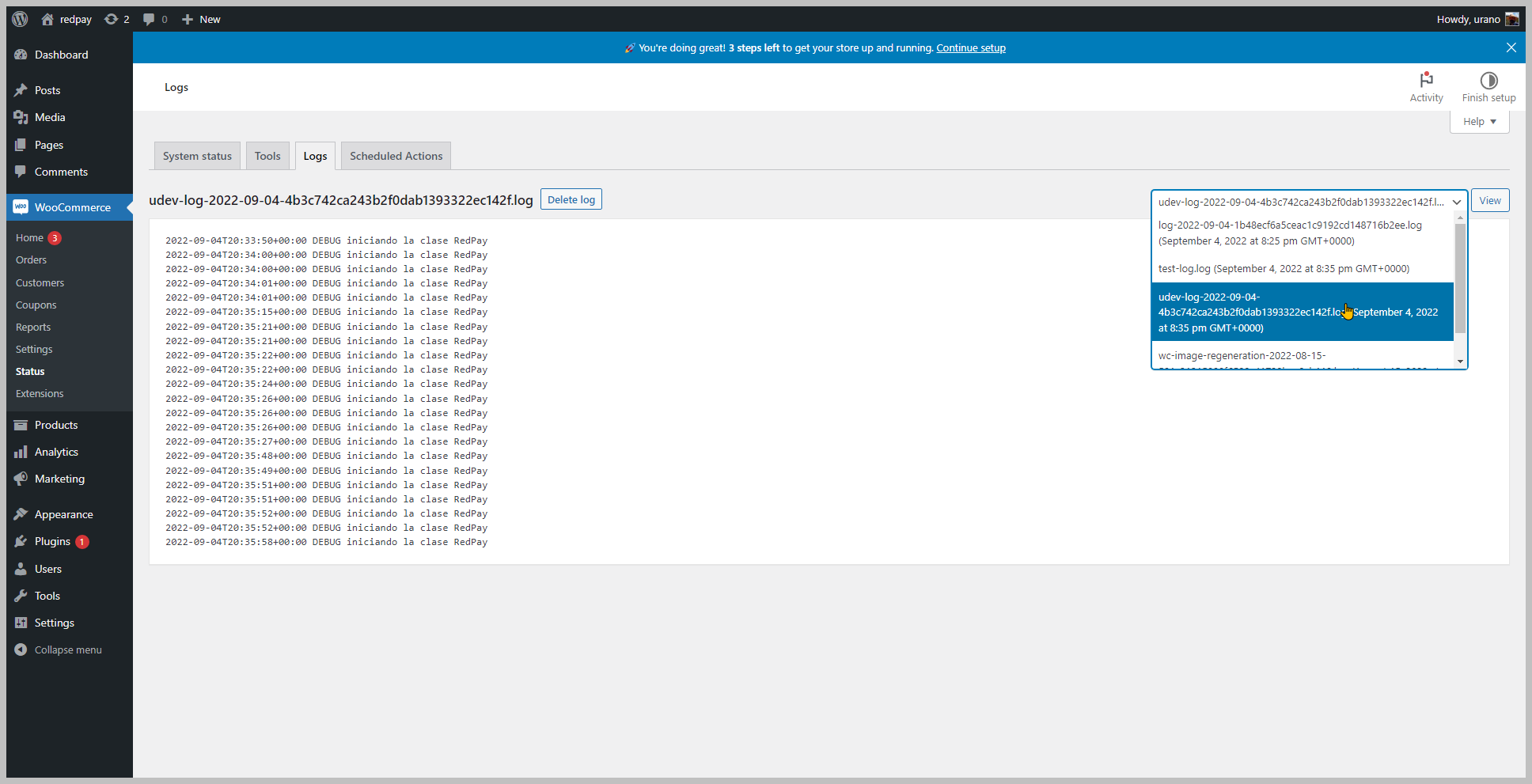
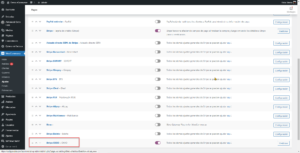
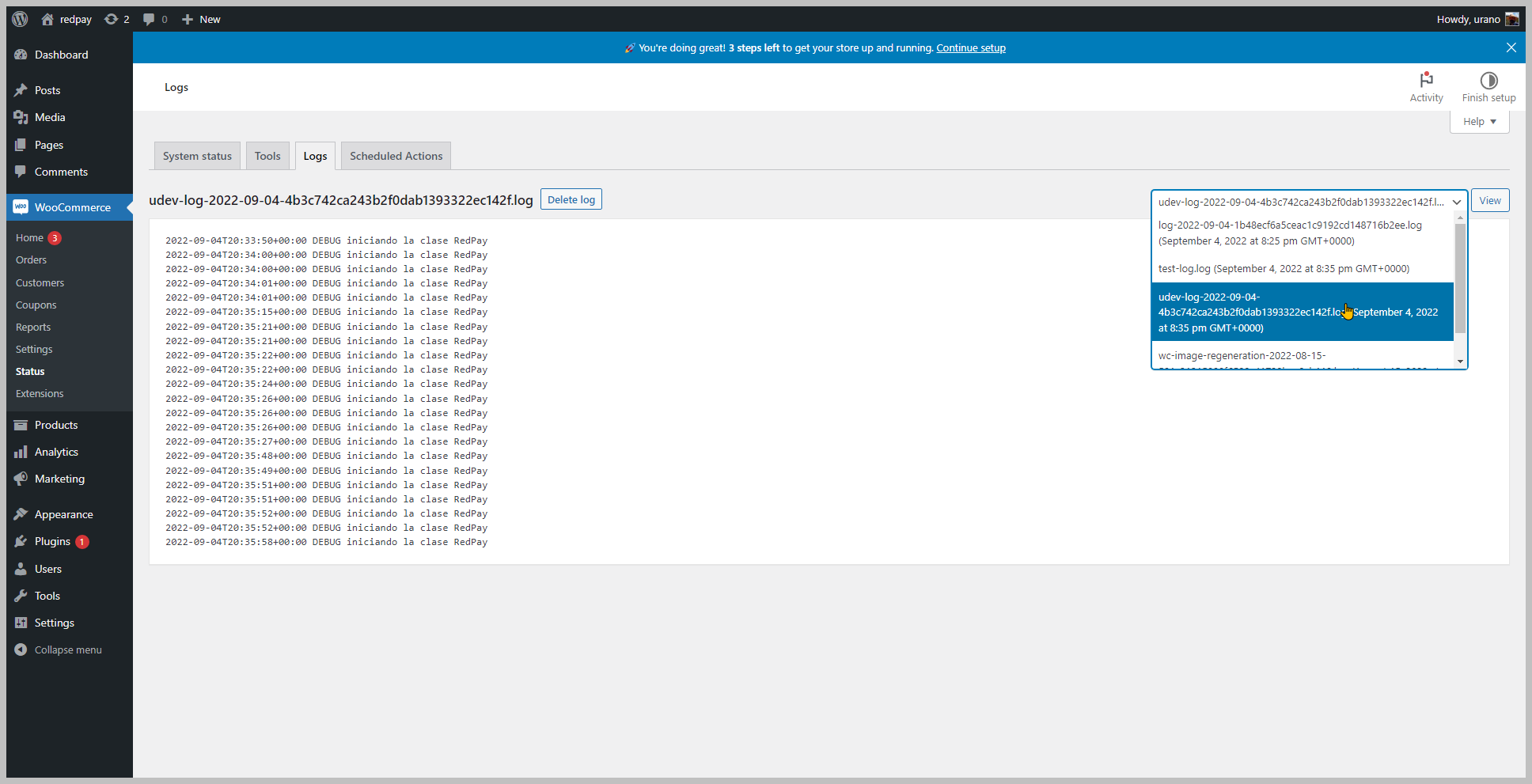
Woocommerce ya viene con un visor de logs. Para acceder al visor la ruta desde wp-admin es: WordPress Dashboard > WooCommerce > Status > Logs

Como puedes ver hay varios logs. Uno de ellos es el mío. Esto es posible con lo que te explico en este post.
En cualquier lugar de tu código donde necesites guardar informaicón, estos son los pasos:
Paso 1.- Llamar la función wc_get_logger():
$logger = wc_get_logger();
$context = array( 'source' => 'udev-log' );
Paso 2.- Llamar la función que escribe en el log:
$logger->debug( 'Información detallada para Debug', $context );
$logger->info( 'Eventos relevantes', $context );
$logger->notice( 'Eventos normales', $context );
$logger->warning( 'Eventos excepcionales, pero no son errores', $context );
$logger->error( 'Errorre que neceitan atención', $context );
$logger->critical( 'Condiciones críticas', $context );
$logger->alert( 'Acción inmediata necesaria', $context );
$logger->emergency( 'Houston, llamando Houston', $context );
La diferencia entre ellas es la clasificación de la información. El primer parámetros en un string con el contenido a guardar en el log. El segundo es opcional, si quieres tener tu propio log. El segundo es un array, que puede incluir información que quieras pasar al logger. Esto es útil en dos situaciones: cuando quieres un log exclusivo para ti, y cuando creas tu propio logger y necesitas información adicional. Pero eso es otro tema.
Tu propio log.
El parámetro source lleva el nombre del log. Bueno como ves en la imagen el nombre del log incluye el nombre que le pasas. En mi caso le paso como valor ‘udev-log’ y generó un log: udev-log-2022-09-04-4b3c742ca243b2f0dab1393322ec142f.log, por lo que se ve que incluye la fecha y un identificador único.
Según la documentación esos logs se borran después de 30 días.
En mi caso yo prefiero llamar directamente la función wc_get_logger():
wc_get_logger()->debug('Info de debug');
Y cuando quiero crear mi propio log:
wc_get_logger()->debug('Info de debug', array('source' = 'udev-log'));
Si te gustó este post, mira los temas de Temas de Curso Desarrollo en Woocommerce – Urano Dev/ y suscríbete a mi lista de espera.